미디어 콘텐츠 스터디
Part05. 광선 상호작용(Ray Interaction) 본문
1. Ray Interactor 설정하기
1.1 Ray 컴포넌트 추가하기
① GameObject | XR | Device-Based | Ray- Interactor 메뉴 선택하여 하이러키 창에 Ray-Interactor 추가한다.
② 하이러키 창에서 추가된 Ray- Interactor를 XR Origin-> Camera Offset 하위로 이동하고 이름을 Right Ray Interactor 로 변경한다.
- 인스펙터 창에 XR Controller 컴포넌트에서 Controller Node 값을 Right Hand로 설정
- 인스펙터 창에 XR Ray Interactor 컴포넌트에서 Raycast Configuration의 Raycast Mask 값을 UI, Grab로 설정
③ GameObject | XR | Device-Based | Ray- Interactor 메뉴 선택하여 하이러키 창에 Ray- Interactor 추가한다.
④ 하이러키 창에서 추가된 Ray- Interactor 를 XR Origin-> Camera Offset 하위로 이동하고 이름을 Left Ray Interactor로 변경한다.
- 인스펙터 창에 XR Controller 컴포넌트에서 Controller Node 값을 Left Hand로 설정
- 인스펙터 창에 XR Ray Interactor 컴포넌트에서 Raycast Configuration의 Raycast Mask 값을 UI, Grab로 설정
1.2 Ray 재질 꾸미기
① 하이러키 창에서 XR Origin -> Right Ray Interactor와 Left Ray Interactor를 선택한다.
② 인스펙터 창에서 Line Render 컴포넌트에서 Materials의 Elemet 0 값을 Shader_Graphs_Dot_Line로 설정한다.
③ 인스펙터 창에서 XR Interactor Line Visual 컴포넌트에서 Invalid Color Gradient를 클릭하여 상단 왼쪽바 및 오른쪽바
투명도 0으로 설정한다.

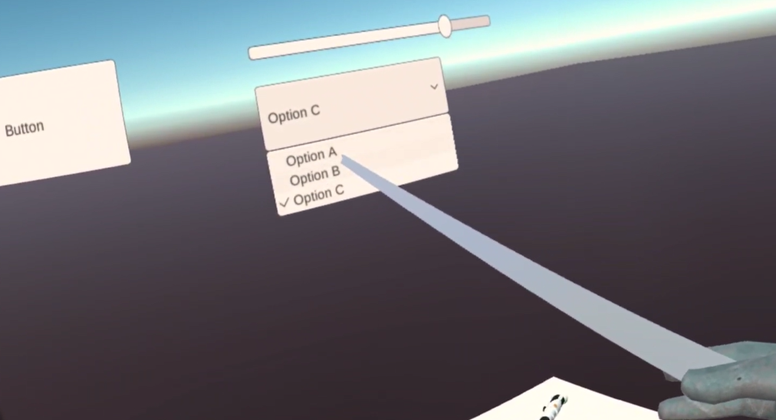
1.3 실행하기

2. UI 만들기
2.1 Cavas 추가하기
① GameObject | UI | Canvas 메뉴 선택하여 하이러키 창의 Canvas(EventSystem도 자동 추가됨) 가 추가한다.
② 하이러키 창에서 Canvas를 더블클릭하고, 씬 창에 상단에 2D아이콘을 클릭하여 2D 화면으로 편집한다.

2.2 Cavas UI 꾸미기
① GameObject | UI | Button 메뉴 선택하여 하이러키 창의 Canvas하위에 Button 추가한다.
- PosXYZ(-180, 0,0) , Width,Height(200, 100)
② GameObject | UI | Slider 메뉴 선택하여 하이러키 창의 Canvas하위에 Slider 추가한다.
- PosXYZ(200, 35,0) , Width,Height(300, 30)
③ GameObject | UI | Dropdown 메뉴 선택하여 하이러키 창의 Canvas하위에 Dropdown 추가한다.
- PosXYZ(160, -30,0), Width,Height(220, 66)
2.3 Cavas 꾸미기
① 하이러키 창에서 Canvas를 선택하고 인스펙터 창에서 Canvas 컴포넌트에서 Render Mode의 World Space로 설정하고, Event Camera는 Main Camera로 설정한다.
② 하이러키 창에서 Canvas를 선택하고 인스펙터 창에서 Rect Transfrom 컴포넌트를 설정한다.
- PosXYZ(-1.248, 1.139, 0.255) Width, Height(1066, 352)
- Rotation(0, -90, 0) Scale(0.0022, 0.0022, 0.0022)

③ 실행하기

2.3 컨트롤 동작하기
① 하이러키 창에서 Canvas를 선택하고 인스펙터 창에서 [Add Component] 클릭하 Tracked Device Graphic Raycaster 컴포넌트 추가한다.
② 하이러키 창에서 EventSystem를 선택하고 인스펙터 창에서 Standalone Input Module( or Input System UI Input Module) 컴포넌트 비활성화/삭제하고, [Add Component] 클릭하여 XR UI Input Module 컴포넌트 추가한다.
③ 실행하기

3. 오브젝트에 효과주기
① GameObject | 3D Object | Cube 메뉴를 선택하여 하이러키 창에 추가한다.
- Position(-2.057, 1.423, 2.56) Scale(0.64, 0.64, 0.64)
② 하이러키 창에 Cube를 선택하고 인스펙터 창에서 [Add Component]를 클릭하고 RigidBody 및 XR Simple Interactable 컴포넌트 추가한다.
③ 하이러키 창에 Cube를 선택하고 인스펙터 창에서 XR Simple Interactable 컴포넌트에서 Interactable Events 의
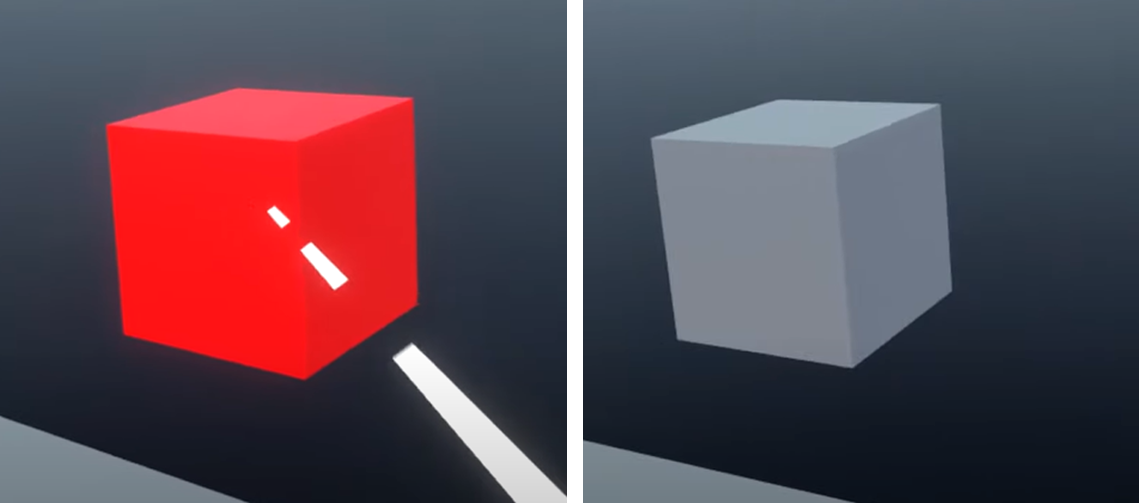
Hover Entered : Cube 설정, MeshRender.material, Red
Hover Exited : Cube 설정, MeshRender.material, Default-Materail
④ 하이러키 창에 Cube를 선택하고 Layer에 Grab 설정한다.
⑤ 실행하기

4. Canvas UI 동작 구현하기
4.1 버튼 동작 구현하기
① 하이러키창에서 Canvas->Button->Text를 선택하고 인스펙터 창에서 Text 컴포넌트에 '테이블 텍스쳐 변경' 을 입력한다.
② 프로젝트창에서 Assets에 Resources 폴더를 생성한 후 여기에 Create | Materials 메뉴를 선택하여 Material을 추가하고 이름을 table로 변경한 후 원하는 텍스쳐 파일을 입힌다.
③ 하이러키창에서 GameObject | Create Empty 메뉴를 선택하여 Game Object를 추가하고 이름을 TextureController로 변경한 후 인스펙트 창에서 [Add Component] 버튼을 클릭하여 TextureController.cs를 추가합니다.
TextureController.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextureController : MonoBehaviour
{
public GameObject table;
public GameObject ground;
private Material material;
public void OnTextureChange()
{
material = Resources.Load<Material>("table");
table.GetComponent<Renderer>().material = material;
}
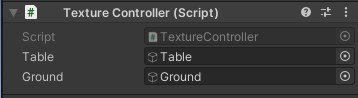
}④ 하이러키창에서 TextureController를 선택하고 인스텍터 창에서 다음과 같이 설정한다.

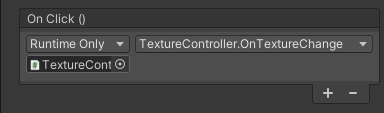
⑤ 하이러키창에서 Canvas->Button을 선택하고 인스펙터 창에서 On Click()속성에 +을 클릭한 후 Select Object는 하이러키창의 TextureController를, No Function은 TextureController->OnTextureChange() 메소드를 선택한다.

⑥ 실행하기
4.2 드롭다운버튼 동작 구현하기
① 하이러키창에서 Canvas->Dropdown->Label를 선택하고 인스펙터 창에서 Text 컴포넌트에 '지면 텍스쳐 변경' 을 입력한다.
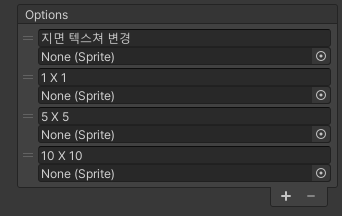
② 하이러키창에서 Canvas->Dropdownl를 선택하고 인스펙터 창에서 Option에 다음과 같이 입력한다.

③ 프로젝트창에서 Assets에 Resources 폴더에 Create | Materials 메뉴를 선택하여 Material을 추가하고 이름을 ground로 변경한 후 원하는 텍스쳐 파일을 입힌다.
④ 하이러키창에서 TextureController의 TextureController.cs스크립트를 수정합니다.
TextureController.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class TextureController : MonoBehaviour
{
...
public TMP_Dropdown dropdown;
...
public void OnDropdownChange()
{
if (dropdown.value == 1)// dropdown.options[dropdown.value].text;
{
material = Resources.Load<Material>("ground");
ground.GetComponent<Renderer>().material = material;
ground.GetComponent<Renderer>().material.mainTextureScale = new Vector2(1, 1);
}
else if (dropdown.value == 2)
{
material = Resources.Load<Material>("ground");
ground.GetComponent<Renderer>().material = material;
ground.GetComponent<Renderer>().material.mainTextureScale = new Vector2(5, 5);
}
else if (dropdown.value == 3)
{
material = Resources.Load<Material>("ground");
ground.GetComponent<Renderer>().material = material;
ground.GetComponent<Renderer>().material.mainTextureScale = new Vector2(10, 10);
}
}
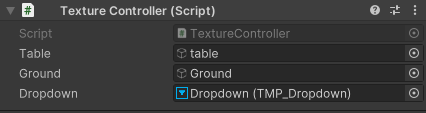
}⑤ 하이러키창에서 TextureController를 선택하고 인스텍터 창에서 다음과 같이 설정한다.

⑥ 하이러키창에서 Canvas->Dropdown을 선택하고 인스펙터 창에서 On Value Changed()속성에 +을 클릭한 후 Select Object는 하이러키창의 TextureController를, No Function은 TextureController->OnDropdownChange() 메소드를 선택한다.

⑦ 실행하기
4.3 슬라이더 동작 구현하기
① 하이러키창에서 Canvas->Slider를 선택하고 인스펙터 창에서 Min Value는 0으로, Max Value는 90으로 입력한다(0~90도 회전하기 위해서).
② 하이러키창에서 TextureController의 TextureController.cs스크립트를 수정합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextureController : MonoBehaviour
{
...
public Slider slider;
...
public void OnRotationChange()
{
table.transform.rotation = Quaternion.Euler(new Vector3(0, slider.value, 0));
}
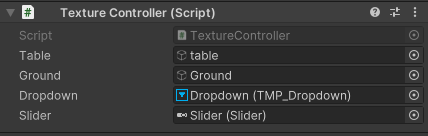
}③ 하이러키창에서 TextureController를 선택하고 인스텍터 창에서 다음과 같이 설정한다.

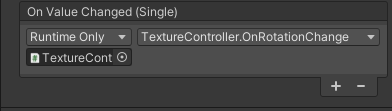
④ 하이러키창에서 Canvas->Slider을 선택하고 인스펙터 창에서 On Value Changed()속성에 +을 클릭한 후 Select Object는 하이러키창의 TextureController를, No Function은 TextureController->OnRotationChange() 메소드를 선택한다.

⑤ 실행하기
'가상현실(Virtual Reality) > 가상현실 기초 다루기' 카테고리의 다른 글
| Part07. 스냅 존(Snap Zone) (0) | 2022.08.10 |
|---|---|
| Part06. 문(Door), 서랍(Drawer), 레버(Lever) 조작 (0) | 2022.08.09 |
| Part04. 잡기 인터렉션(Grab Interaction) (0) | 2022.06.07 |
| Part03. 순간 이동(Teleportation) (0) | 2022.05.22 |
| Part02. 손 컨트롤러(Hand Presence) (0) | 2021.12.17 |