미디어 콘텐츠 스터디
05. 타이어 교체 설명서 만들기 본문
이번에는 단계별 지침에 따라 누군가의 자동차에서 펑크 난 타이어를 교체할 때 이를 안내하는 AR 앱 만들기 전에 Unity를 이용하여 모바일 앱을 만들어 봅니다.
• 스크린 공간 UI(사용자 인터페이스, User interface), 레이아웃(Layout), 그리고 스크롤링(Scrolling)
• CSV 파일로부터 데이터 Import하기
• Unity 이벤트와 클래스 상속을 사용하기 위한 앱 리팩토링(Refactoring)
• 이미지, 비디오 클립 그리고 비디오 플레이어 사용하기
1. 프로젝트 개발 목표
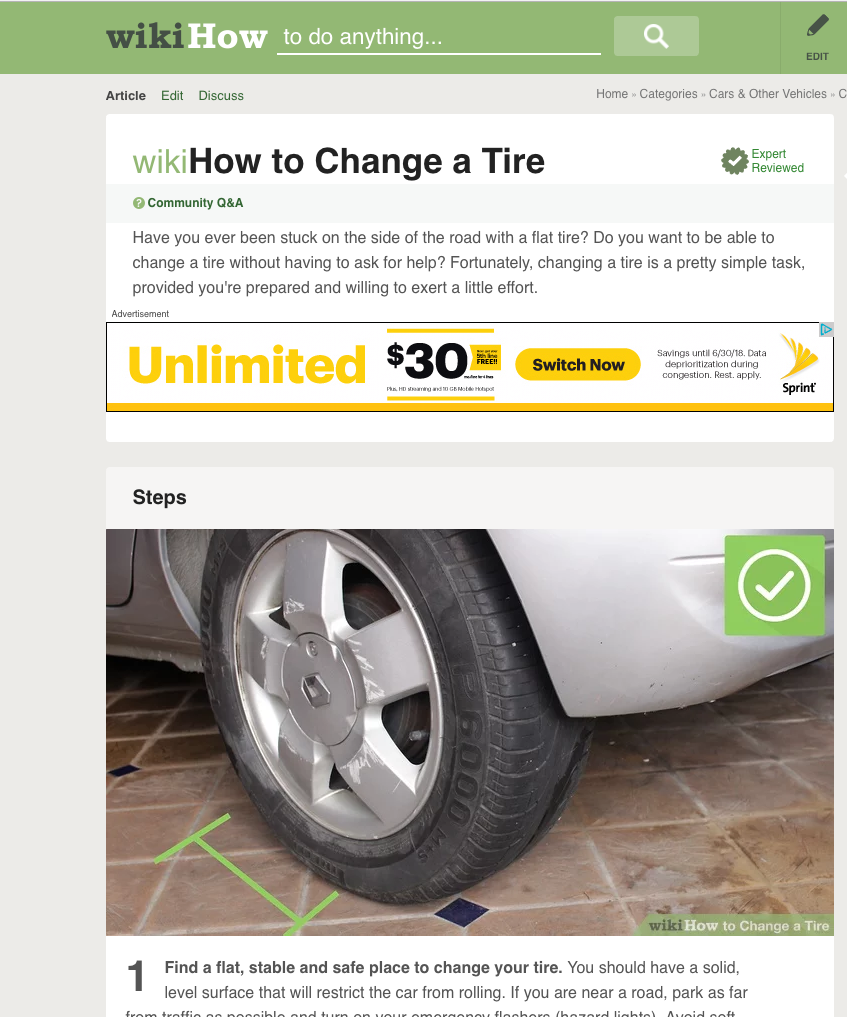
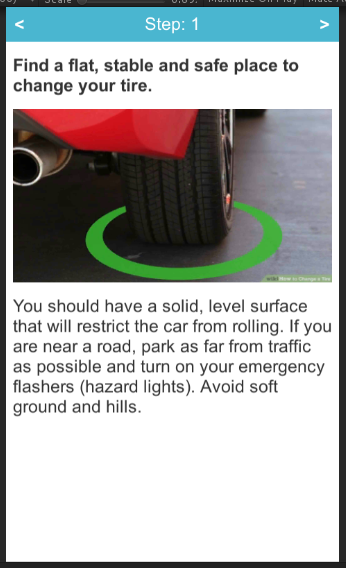
타이어가 펑크나 타이어 교체를 가장 필요로 할 때 사용할 수 있는 타이어 교체 방법에 대한 단계별 튜토리얼을 제공하는 것이다. 웹 기반 매뉴얼(http://www.wikihow.com/Change-a-Tire)을 기초로 하여 AR 버전으로 변경해 봅니다.

1.1 AR Targets (증강 대상 물체/이미지)
• AR 타깃은 런타임에 캡처된 사용자 정의(user-defined) 이미지가 될 것입니다.
=> 모든 자동차가 서로 다른 조건과 독특한 환경에 있기 때문에 미리 정의된 타깃 이미지(예: 서로 다른 타이어들) 데이터베이스를 제공하는 것이 불가능하기 때문
• 사용자 정의 이미지의 질적인 요구 사항은 Natural Feature Target과 유사합니다.
=> 이미지가 전체적으로 높은 대비값(Constrast)을 가지고 있고, 반복 패턴이 없는 독특한 문양이어서 많은 수의 점, 선 따위의 Feature가 존재하면 인식되데 용이하다는 것입니다.
1.2 그래픽 애셋 및 데이터
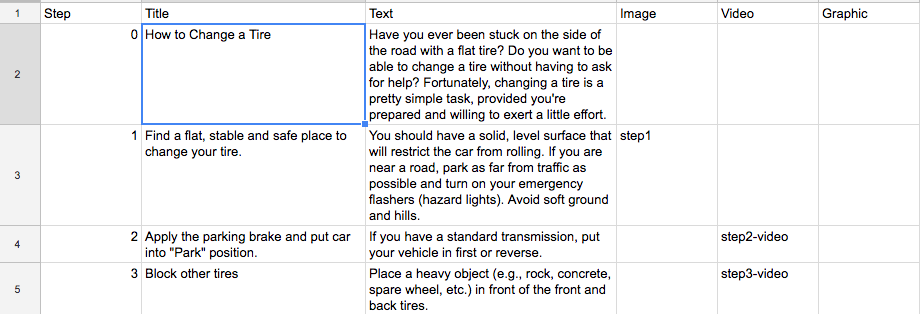
wikiHow 아티클로부터 데이터가 채워져 있는 Google 시트를 준비합니다.
실습 예제파일

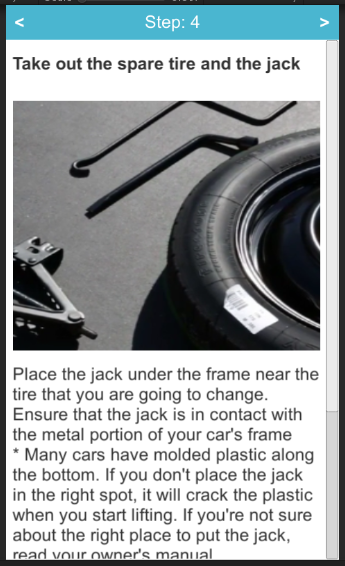
이 시트는 단계 번호 0(소개를 나타내는 시작 화면)부터 시작되며, 14단계를 포함하는 wikiHow아티클을 정확히 모방한 1에서 14단계를 포함한다. 제목(Title)과 텍스트(Text)는 웹 페이지에서 그대로 가져와서 사용하며 다음의 이미지(Image). 동영상(Video), 그래픽(Graphic) 등 3개는 선택 사항입니다.
• 만약 단계에 이미지(PNG 또는 JPG)가 포함되어 있는 경우, 기본 이름을 입력합니다.
• 만약 단계에 동영상(MP4)이 포함되어 있는 경우, 기본 이름을 입력합니다.
• 만약 단계에 Unity 프리팹이 포함되어 있는 경우, 프리팹 이름을 입력합니다.
2. 프로젝트 설정하기
2.1 프로젝트 만들기
① Unity를 실행하고 새로운 3D 프로젝트를 생성하여, 프로젝트의 이름을 HowToChangeATire와 같이 입력합니다.
② 빈(empty) 장면(Scene)을 저장하고 이름을 Main으로 합니다.
2.2 안드로이드 플랫폼 설정하기
① File | Build Settings 메뉴를 이용하여 빌드 설정으로 이동합니다.
② Switch Platform을 Android로 설정합니다.
③현재 장면(Scene)을 추가하고, Add Open Scenes를 누릅니다.
④ Player settings…를 선택하여 Identification Package 명(com.Company.Product)과 Minimum API Level (Android 5.1)을 설정합니다.
2.3. 빈 폴더 만들기
① Project 창에서, top-level의 Assets/ 폴더를 선택합니다.
② Assets에서 새로운 폴더를 생성하여 HowToChangeATire라 이름으로 설정합니다.
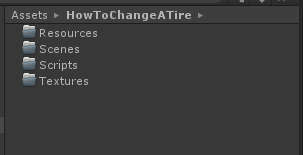
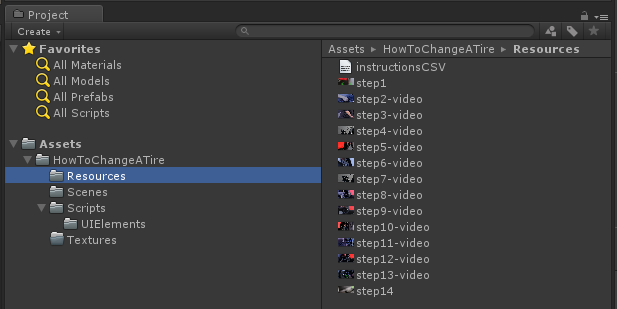
③ Assets/HowToChangeATire 폴더 안에 네 개의 새로운 폴더 Resources, Scenes, Scripts, Textures를 생성합니다.

④ 메인 장면(Scene) 파일을 새로운 Scenes 폴더에 이동하여 정리합니다.
⑤ 장면(Scene)을 저장하고 프로젝트 저장합니다.
3. UI(View, 사용자 인터페이스 부문) 생성 및 구현하기
3.1 Instruction Canvas 생성
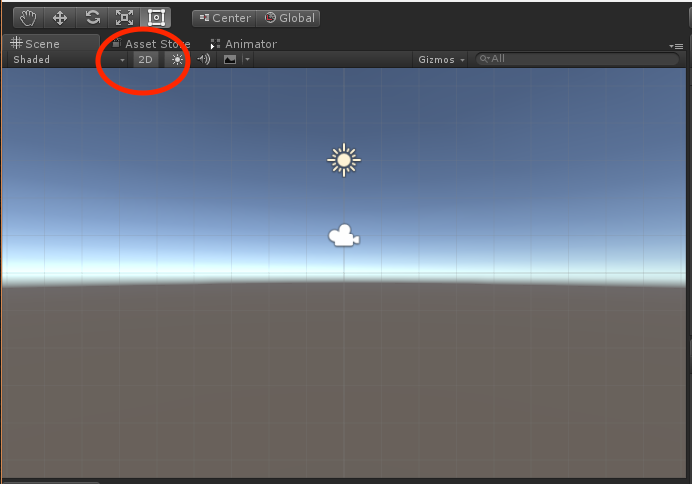
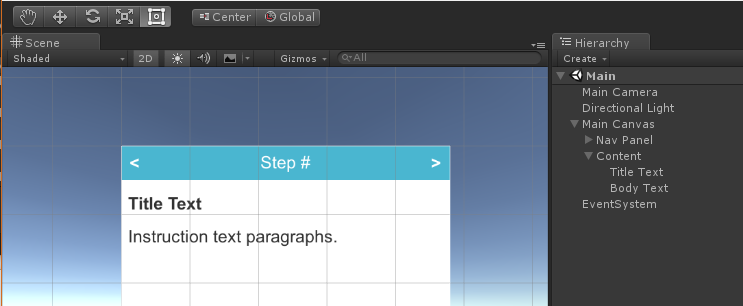
① Scene view를 3D에서 2D로 변경합니다.
② Scene 창과 Game 창 모두를 볼 수 있도록 합니다.

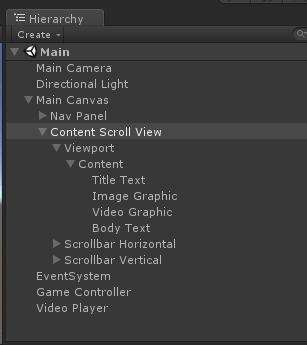
③ Hierarchy에서 +(Create) | UI | Canvas를 선택하고 이름을 Main Canvas라 정합니다.
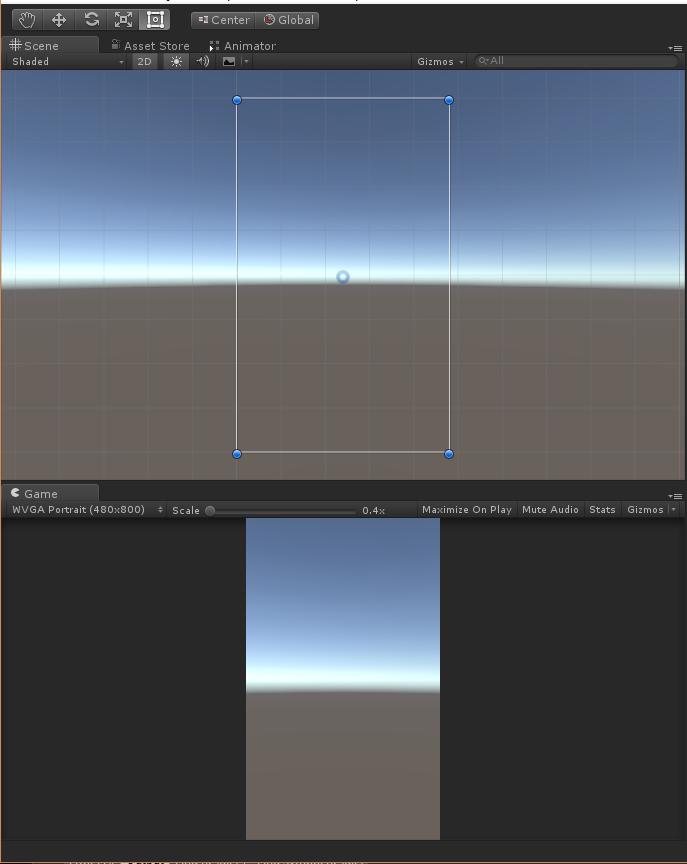
④ Canvas를 더블클릭하여 현재 view에 맞도록 합니다.
⑤ Game view에서 해상도를 480 x 800으로 변경합니다.

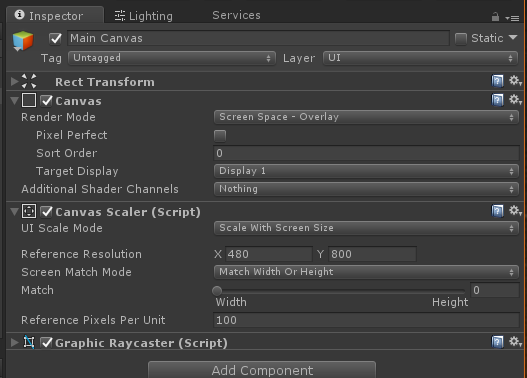
Main Canvas 설정 변경
① Inspector에서 Render Mode를 Screen Space-Overlay로 설정합니다.
② UI Scale Mode를 Scale With Screen Size로 설정합니다.
③ Reference Resolution을 480 x 800으로 합니다.

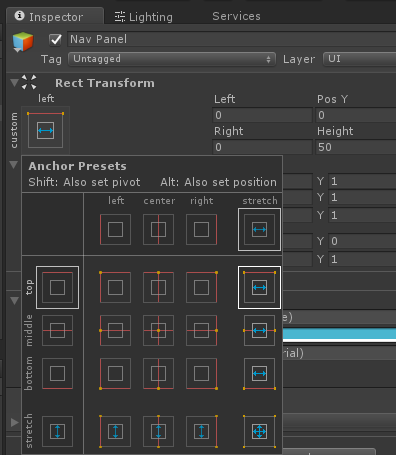
3.2 Nav Panel 만들기
① Hierarchy에서 Main Canvas를 선택하고 단축메뉴 UI | Panel을 선택하고 이름을 Nav Panel이라고 합니다.
② Height 값을 50으로 설정합니다.
③ Anchor Presets 포인트를 Top/Stretch로 설정합니다.
④ Rect Transform에서 Height 값을 50으로 설정합니다.
⑤ 다시 Anchor Presets로 가서 Top/Stretch를 Alt+Click를 눌러 패널을 캔버스 상단의 앵커 포인트에 놓습니다.

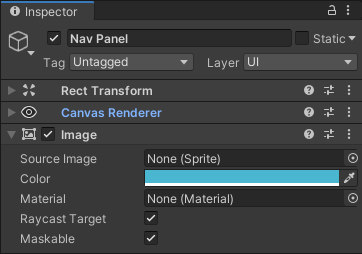
3.2.1 앱바 꾸미기
① Source Image를 None으로 설정합니다.
② Color를 RGBA (74, 182, 208, 255) 또는 #4AB6D0FF로 설정합니다.

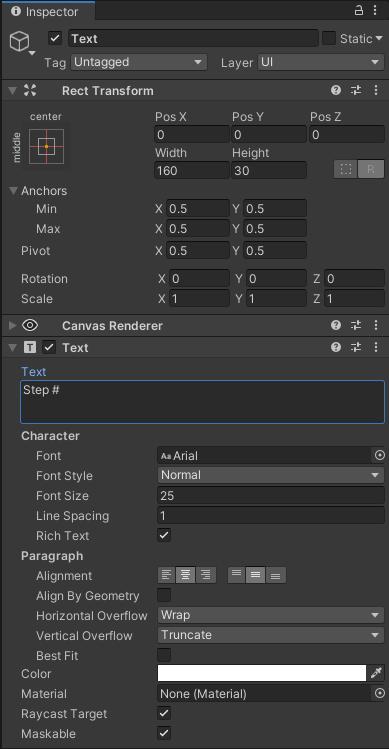
3.2.2 앱바에 제목 꾸미기
① Hierarchy에서 Nav Panel을 선택하고 단축메뉴 UI | Text를 선택합니다.
② 이름을 Step Text라고 합니다.
③ Paragraph Alignment는 Middle/Center가 되도록 설정합니다.
④ Color는 하얀색으로 합니다.(#FFFFFFFF).
⑤ Font Size는 25로 합니다.
⑥ Anchor Preset 포인트가 Middle/Center인지 확인하고, 만약 아니라면 Alt+click을 눌러 Middle/Center로 이동합니다.
⑦ Text 값은 Step #으로 설정합니다.

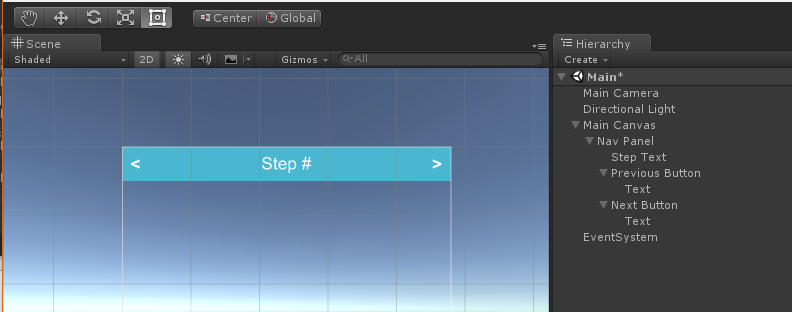
3.2.3 앱바에 Previous 버튼 꾸미기
① Nav Panel이 선택된 상태에서 단축메뉴 UI | Button을 선택합니다.
② 이름을 Previous Button이라 합니다.
③ Rect Transform Width를 50으로 설정합니다.
④ Anchor Presets 포인트를 Middle/Left로 설정한 다음 Alt + click하여 해당 위치로 이동시킵니다.
⑤ Source Image는 None으로 하고, Color:Alpha는 0으로 설정합니다.
⑥ 버튼의 (하위 단계) Text에서 Text를 < (보다 작음 기호), Font Size는 25, Style은 Bold. 그리고 Color를 흰색(#FFFFFFFF)으로 설정합니다.
3.2.4 앱바에 Next 버튼 꾸미기
① Button을 복사하여 사본을 만들고 그것의 이름을 Next Button이라 설정한다. Anchor Presets 포인트를 반대쪽으로 설정하고 Text를 >로 변경합니다.
② Font Size를 25로 설정합니다.

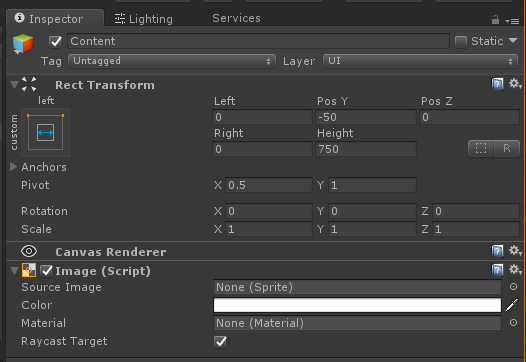
3.3 Content 패널 만들기
① Hierarchy에서 Main Canvas를 선택하고 단축메뉴 UI | Panel을 생성하여 이름을 Content라고 합니다.
② Anchor Presets를 Top/Stretch를 설정한 다음, Shift+Click을 눌러 Pivot 포인트를 맨 위로 설정하고, 마지막으로 Alt+click 하여 해당 위치를 지정합니다.
③ Height를 750으로 합니다.
④ Pos Y를 -50으로 설정하여 Nav 바를 위한 공간을 남겨둡니다.
⑤ 패널을 투명하게 스타일 지정합니다.
⑥ Source Image를 None으로 설정합니다.
⑦ Color를 흰색으로 Alpha를 255로 설정하여 불투명한 흰색(#FFFFFFFF)으로 설정합니다.

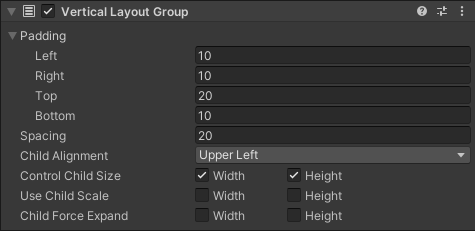
⑧ 메인메뉴에서 Component | Layout | Vertical Layout Group을 선택합니다.
⑨ Child Alignment를 Upper Left로 설정합니다.
⑩ Control Child Size에서 Width와 Height를 선택합니다.
⑪ Child Force Expand에서 Width와 Height 둘다 check를 해제합니다.
⑫ Padding을 펼쳐 왼쪽과 오른쪽을 10, 위쪽을 20, 아래를 10 그리고 Spacing을 20으로 설정합니다.

3.4 타이틀 텍스트 추가
① Content이 선택된 상태에서 UI | Text를 추가합니다.
② 이름을 Title Text로 변경합니다.
③ Font Style을 Bold로, Font Size는 25로 설정합니다.
④ Text 문자열은 Title text로 설정합니다.
3.5 본문 텍스트 추가
① Content이 선택된 상태에서 UI | Text를 추가합니다.
② 이름을 Body Text로 변경합니다.
③ Font Size를 25로 설정합니다.
④ 그것의 Text 문자열을 Instruction text paragraphs로 합니다.
⑤ 장면(Scene)과 project 저장합니다.

4. Instructions Controller 생성하기
4.1 InstructionsController.cs 스크립트 만들기
① Project 창에서 스크립트 폴더(Assets/HowToChangeATire/Scripts)에 C# Script를 생성하고 이름을 InstructionsController라고 합니다.
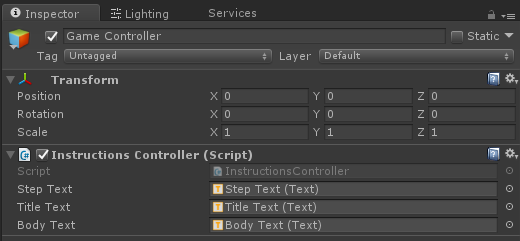
② Hierarchy에서 Create Empty 객체를 선택합니다.
③ 이름을 Game Controller로 변경합니다.
④ InstructionsController 스크립트를 Game Controller로 드래그(Drag)하여 컴포넌트로 추가합니다.
InstructionsController .cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class InstructionsController : MonoBehaviour
{
public TMP_Text stepText;
private int currentStep;
void Start()
{
currentStep = 0;
CurrentInstructionUpdate();
}
public void NextStep()
{
currentStep++;
CurrentInstructionUpdate();
}
public void PreviousStep()
{
currentStep--;
CurrentInstructionUpdate();
}
private void CurrentInstructionUpdate()
{
stepText.text = "Step: " + currentStep;
}
}4.2 Controller를 사용자 인터페이스(UI)와 연결하기
① Hierarchy에서 Game Controller를 선택합니다.
② Step Text 오브젝트(Main Canvas/ Nav Panel/ Step Next)를 찾아서 InstructionsController의 Step Text 슬롯으로 드래그합니다.
③ Hierarchy에서 Next Button(Main Canvas/ Nav Panel/ Next Button)을 선택합니다.
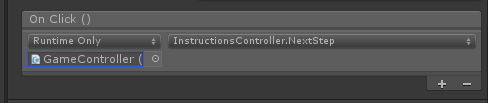
④ Inspector에서 On Click() 에 있는 +를 눌러 새로운 클릭 이벤트 응답을 추가합니다.
⑤ Game Controller를 빈 오브젝트 슬롯으로 드래그합니다.
⑥ 함수 선택 목록에서 InstructionsController의 NextStep() 함수를 찾아서 선택합니다.

⑦ Previous Button도 유사하게 클릭 이벤트 응답을 추가해주고, Game Controller를 빈 오브젝트 슬롯으로 드래그하고, PreviousStep() 함수를 찾아서 선택합니다.
5. Instruction Data(Model) 생성하기
5.1 InstructionStep.cs 스크립트 만들기
① Proejct의 Assets/HowToChangeATire/Scripts 폴더에서 우클릭 후 새로운 C# Script를 생성하고 이름을 InstructionStep이라 합니다.
② 해당 파일을 열고 다음과 같이 작성합니다.
InstructionStep.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class InstructionStep
{
public string Name;
public string Title;
public string BodyText;
private const int NameColumn = 0;
private const int TitleColumn = 1;
private const int BodyColumn = 2;
public InstructionStep(List<string> values)
{
foreach (string item in values)
{
if (values.IndexOf(item) == NameColumn)
{
Name = item;
}
if (values.IndexOf(item) == TitleColumn)
{
Title = item;
}
if (values.IndexOf(item) == BodyColumn)
{
BodyText = item;
}
}
}
}5.2 InstructionModel.cs 스크립트 만들기
① Project의 Assets/HowToChangeATire/Scripts에서 단축메뉴를 클릭한 후 새로운 C# Script를 생성합니다.
② 이름은 InstructionModel로 합니다.
③ 해당 파일을 열고 다음과 같이 작성합니다.
InstructionModel.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class InstructionModel
{
[SerializeField]
private List<InstructionStep> steps = new List<InstructionStep>();
public void LoadData()
{
steps.Add(new InstructionStep(new List<string> { "0", "Hello World!", "Intro body text." }));
steps.Add(new InstructionStep(new List<string> { "1", "This is the first step", "Body text of first step" }));
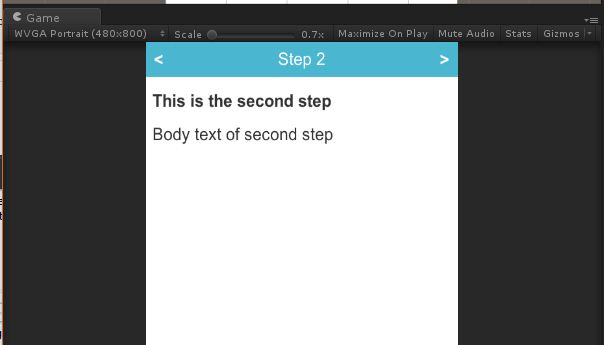
steps.Add(new InstructionStep(new List<string> { "2", "This is the second step", "Body text of second step" }));
}
public InstructionStep GetInstructionStep(int index)
{
if (index < 0 || index >= steps.Count)
return null;
return steps[index];
}
public int GetCount()
{
return steps.Count;
}
}5.3 모델과 Controller/UI 연결하기
① InstructionsController.cs 스크립트를 열고 다음과 같이 수정합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class InstructionsController : MonoBehaviour
{
public TMP_Text stepText;
private int currentStep;
public TMP_Text titleText;
public TMP_Text bodyText;
private InstructionModel currentInstructionModel = new InstructionModel();
void Awake()
{
currentInstructionModel.LoadData();
}
void Start()
{
currentStep = 0;
CurrentInstructionUpdate();
}
public void NextStep()
{
if (currentStep < currentInstructionModel.GetCount() - 1)
{
currentStep++;
CurrentInstructionUpdate();
}
}
public void PreviousStep()
{
if (currentStep > 0)
{
currentStep--;
CurrentInstructionUpdate();
}
}
private void CurrentInstructionUpdate()
{
InstructionStep step = currentInstructionModel.GetInstructionStep(currentStep);
stepText.text = "Step " + currentStep;
titleText.text = step.Title;
bodyText.text = step.BodyText;
}
}② GameController 를 선택하고 Title Text(Main Canvas/ Content/ Title Next)와 Body Text(Main Canvas/ Content/ Body Next) 오브젝트를 찾아서 InstructionsController의 Step Text 슬롯으로 드래그합니다.

③ Play 버튼을 클릭하여 실행합니다.

6. CSV 파일로부터 데이터 로딩하기
① Assets/HowToChangeATire/Resources (또는 메인 메뉴에서 Assets | Import New Asset을 사용)로 InsturctionsCSV.csv 파일을 Import합니다.
실습예제파일
② Assets/HowToChangeATire/Resources로 fgCSVReader.cs 스크립트를 Import합니다.
=> fgCSVReader.cs는 CSV 파일을 파싱하는 오픈 소스 코드
실습예제파일
③ InstructionModel.cs 파일을 열고 다음과 같이 수정합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class InstructionModel
{
private List<InstructionStep> steps = new List<InstructionStep>();
public void LoadData() //외부 CSV 파일에서 데이터를 로드
{
steps.Clear();
TextAsset text_asset = (TextAsset)Resources.Load("instructionsCSV");
fgCSVReader.LoadFromString(text_asset.text, new fgCSVReader.ReadLineDelegate(csvReader));
}
public InstructionStep GetInstructionStep(int index)
{
if (index < 0 || index >= steps.Count)
return null;
return steps[index];
}
public int GetCount()
{
return steps.Count;
}
private void csvReader(int line_index, List<string> line) //fgCSVReader에 필요한 헬퍼 함수
{
if (line_index == 0)
return;
steps.Add(new InstructionStep(line));
}
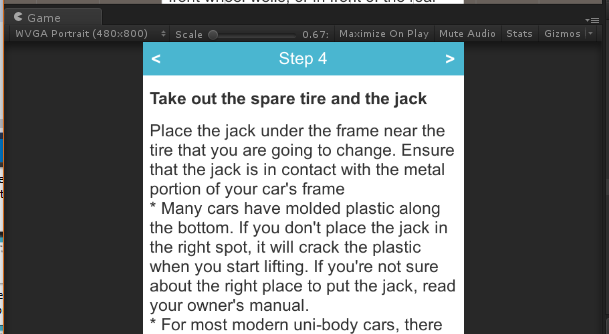
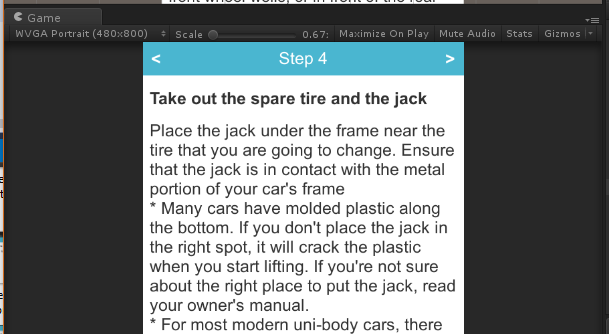
}④ Play 버튼을 클릭하여 실행합니다.

7. 사용자 인터페이스 요소(UI elements)의 추상화하기
7.1 InstructionsController.cs에 InstructionEvent 추가하기
InstructionsController.cs
...
using UnityEngine.Events;
public class InstructionEvent : UnityEvent<InstructionStep> { }
public class InstructionsController : MonoBehaviour
{
...
public InstructionEvent OnInstructionUpdate = new InstructionEvent();
...
}
7.2 InstructionsController.cs에 CurrentInstructionUpdate() 메소드 수정하기
InstructionsController.cs
...
public class InstructionsController : MonoBehaviour
{
...
private void CurrentInstructionUpdate()
{
InstructionStep step = currentInstructionModel.GetInstructionStep(currentStep);
OnInstructionUpdate.Invoke(step);
}
}7.3 InstructionElement 정의하기
① Unity의 Assets/HowToChangeATire/Scripts/ 폴더에 하위 폴더를 만 들고 이름을 UIElements로 합니다.
② 새로운 스크립트를 만들고 이름을 InstructionElement로 합니다.
③ InstructionElement.cs 파일을 열고 다음과 같이 작성합니다.
InstructionElement.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public abstract class InstructionElement : MonoBehaviour {
protected abstract void InstructionUpdate(InstructionStep step);
void Awake() {
FindObjectOfType<InstructionsController>().OnInstructionUpdate.AddListener(InstructionUpdate);
}
}
7.4 다른 UI 요소를 만들기
Scripts/UIElements/ 폴더에서 세 개의 새로운 C# 스크립트를 만들고 이름을 각각 StepText, TitleText, BodyText라고 합니다.
StepText.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
[RequireComponent(typeof(TMP_Text))]
public class StepText : InstructionElement {
protected override void InstructionUpdate(InstructionStep step) {
GetComponent<TMP_Text>().text = "Step: " + step.Name;
}
}
TitleText.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
[RequireComponent(typeof(TMP_Text))]
public class TitleText : InstructionElement {
protected override void InstructionUpdate(InstructionStep step) {
GetComponent<TMP_Text>().text = step.Title;
}
}
BodyText.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
[RequireComponent(typeof(TMP_Text))]
public class BodyText : InstructionElement {
protected override void InstructionUpdate(InstructionStep step) {
GetComponent<TMP_Text>().text = step.BodyText;
}
}
7.5 Unity에서 UI 요소 연결
① Hierarchy에서 Man Canvas/Content/Title Text를 선택합니다.
② TitleText 스크립트를 TitleText 객체로 드래그합니다.
③ Hierarchy에서 Main Canvas/Content/Body Text를 선택합니다.
④ BodyText 스크립트를 Body Text 객체로 드래그합니다.
⑤ Hierarchy에서 Main Canvas/Nav Panel/Step Text를 선택합니다.
⑥ StepText 스크립트를 StepText 객체로 드래그합니다.
⑦ Play 버튼을 클릭하여 실행합니다.

8. 이미지 콘텐츠 추가하기
8.1 Instruction Content Panel에 이미지 추가하기
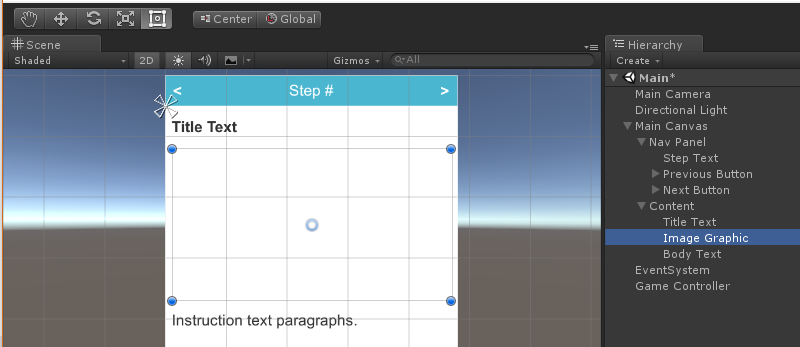
① Hierarchy의 Main Canvas -> Content 오브젝트로 가서 단축메뉴 UI | Raw Image를 선택합니다.
② 이름을 Image Graphic으로 변경합니다.
③ Inspector 패널에서 Add Component | Layout Element를 선택합니다.
④ Preferred Width 값을 395로 설정합니다.
⑤ Preferred Height 값을 250으로 설정합니다.
⑥ Hierarchy에서 TitleText와 BodyText 사이에 위치시킵니다.

8.2 InstructionStep Model에 이미지 추가하기
① InstructionStep.cs 파일을 열고 다음을 추가합니다.
InstructionStep.cs
...
public class InstructionStep
{
...
public string ImageName;
...
private const int ImageColumn = 3;
public InstructionStep(List<string> values)
{
foreach (string item in values)
{
...
if (values.IndexOf(item) == ImageColumn)
{
ImageName = item;
}
}
}
}② Scripts/UIElements/ 폴더에 ImageGraphic이라는 이름의 새로운 C# 스크립트를 생성하고 다음을 작성합니다.
ImageGraphic.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
[RequireComponent(typeof(RawImage))]
public class ImageGraphic : InstructionElement
{
protected override void InstructionUpdate(InstructionStep step)
{
if (!string.IsNullOrEmpty(step.ImageName))
{
GetComponent<LayoutElement>().enabled = true;
GetComponent<RawImage>().texture = Resources.Load(step.ImageName) as
Texture;
}
else
{
GetComponent<RawImage>().texture = null;
GetComponent<LayoutElement>().enabled = false;
}
Canvas.ForceUpdateCanvases();
}
}③ Hierarchy에서 ImageGraphic (Instruction Canvas/ Instruction Panel/ ContentPanel/ Image Graphic)을 선택하고 ImageGraphic 스크립트를 연결합니다.
8.3 프로젝트에 이미지 파일을 Import하기
실습예제파일


9. 비디오/동영상 콘텐츠 추가하기
9.1 Instruction content panel에 비디오 추가하기
① Hierarchy의 Main Canvas -> Content 오브젝트로 가서 단축메뉴 UI | Raw Image를 선택합니다.
② 이름을 VideoGraphic으로 수정합니다.
③ Add Component | Layout Element를 선택하고, Preferred Width와 Preferred Height를 각각 395, 360으로 합니다.
④ Hierarchy에서 Title Text와 Body Text 사이에 위치시킵니다.
9.2 비디오 플레이어 및 렌더 텍스트 추가하기
① Assets/HowToChangeATire/Textures/ 폴더에서 단축메뉴 Create | Render Texture를 생성합니다.
② 이름을 VideoRenderTexture로 지정합니다.
비디오 플레이어추가
① Hierarchy에서 +(Create)| Video | VideoPlayer를 생성합니다.
② Loop를 체크하고, Play On Awake를 체크 해제합니다.
③ Aspect Ratio: Fit Vertically를 선택합니다.
텍스처에 연결
① VideoPlayer를 선택하고 VideoRenderTexture를 Target Texture 슬롯으로 드래그합니다.
② Hierarchy에서 VideoGraphic객체를 선택합니다.
③ Raw Image 컴포넌트의 Texture 슬롯에 VideoRenderTexture를 드래그하여 가져다 놓습니다.
9.3 InstructionStep 모델에 비디오 데이터 추가하기
① InstructionStep.cs파일을 열고 다음을 추가합니다.
...
public class InstructionStep
{
...
public string VideoName;
...
private const int VideoColumn = 4;
public InstructionStep(List<string> values)
{
foreach (string item in values)
{
...
if (values.IndexOf(item) == VideoColumn)
{
VideoName = item;
}
}
}
}② Scripts/UIElements/ 폴더에서 VideoGraphic이라는 C# 스크립트를 만들고 다음을 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
[RequireComponent(typeof(RawImage))]
public class VideoGraphic : InstructionElement
{
public VideoPlayer videoPlayer;
protected override void InstructionUpdate(InstructionStep step)
{
if (!string.IsNullOrEmpty(step.VideoName))
{
GetComponent<LayoutElement>().enabled = true;
videoPlayer.clip = Resources.Load(step.VideoName) as VideoClip;
GetComponent<RawImage>().SetNativeSize();
videoPlayer.Play();
}
else
{
videoPlayer.Stop();
GetComponent<LayoutElement>().enabled = false;
}
}
}③ Hierarchy에서 VideoGraphic (Main Canvas/ Content/ Video Graphic)을 선택하고 VideoGraphic 스크립트를 드래그하여 연결합니다.
④ Hierarchy에서 Video Player를 Video Graphic의 Video Player 슬롯으로 드래그합니다.
10. 스크롤 View 만들기
① Main Canvas 아래에서 단축메뉴 UI | Scroll View를 선택하고 그것의 이름을 ContentScrollView라고 합니다.
② Anchor Presets을 Stretch/Stretch로 설정하고 Alt + Click 클릭하여 위치를 재설정합니다.
③ Top을 50으로 설정하여 탐색 바를 위한 공간을 확보합니다.
④ Horizontal (Vertical은 그대로) 스크롤링의 체크를 해제합니다.
⑤ Source Image를 None으로 하고 Color 값을 불투명 흰색(#FFFFFFFF)으로 설정합니다.
⑥ Content ScrollView -> Viewport 아래 Content를 삭제합니다.
⑦ Main Canvas에서 Content를 Viewport로 드래그합니다.
⑧ Anchor Presets을 Top/Stretch로 설정하고 Alt +Click 클릭하여 재설정합니다.
⑨ Content Scroll View에서 Content 오브젝트를 그것의 Content 슬롯으로 드래그합니다.
⑩ Content 패널이 선택된 상태에서 Component | Content Size Fitter를 추가합니다.
⑪ Horizontal Fit을 Unconstrained로 설정합니다.
⑫ Vertical Fit을 Preferred Size로 설정합니다.


'증강현실(Augmented Reality) > Vuforia 사용하기' 카테고리의 다른 글
| V02. 장치 데이터베이스(Device Databases) (0) | 2023.03.17 |
|---|---|
| V01. 인스턴트 이미지 대상(Instant Image Targets) (0) | 2023.03.17 |
| 04. 증강현실 태양계 시스템 만들기 (0) | 2021.09.30 |
| 03. 증강현실 명함 만들기 (0) | 2021.09.24 |
| 02. Vuforia로 첫번째 AR 애플리케이션 만들기 (0) | 2021.07.22 |