미디어 콘텐츠 스터디
Part04. 누르기 인터렉션(Poke Interaction) 본문
Part04. 누르기 인터렉션(Poke Interaction)
danmujicat 2023. 4. 18. 11:25검지 손가락으로 버튼이나 UI 클릭/선택한다
1. XR-Origin 구성하기
① GameObject | XR | XR Origin(Action-Based) 메뉴를 선택하여 하이러키 창에 XR Origin를 추가하고 Main Camera는 삭제한다. 인스팩트 창에 XR Origin과 Input Action Manaager 컴포넌트가 추가되어 있다.
② 하이러키 창에 XR Origin를 선택하고 인스펙터 창에서 XR Origin 컴포넌트의 Tracking Origin Mode 속성값을 Floor로 설정한다.

2. 핸드 트래킹 구성하기
② 하이러키 창에 XR Origin->Camera Offset 하위에 GameObject|Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고 이름을 HandVisualizer로 변경한다.
② 하이러키 창에 XR Origin->Camera Offset-> HandVisualizer 를 선택하고 인스팩터 창에서 Add Component 버튼을 클릭하여 Hand Visualizer 컴포넌트를 추가한다.
② 하이러키 창에 XR Origin->Camera Offset-> HandVisualizer 를 선택하고 인스팩터 창에서 Hand Visualizer 컴포넌트에 각 속성값을 설정한다.
- Origin : 하이러키 창의 XR Orign 설정
- Left Hand Mesh : 프로젝트 창의 Samples->XR Hands->1.1.0-> HandVisualizer->Model에서 LeftHand를 설정
- Right Hand Mesh : 프로젝트 창의 Samples->XR Hands->1.1.0-> HandVisualizer->Model에서 RightHand를 설정
- Hand Mesh Material : 원하는 재질 설정
- Draw Meshes : 체크
- Debug Draw Prefab : 프로젝트 창의 Samples->XR Hands->1.1.0-> HandVisualizer->Prefab에서 Joint 프로팹 설정
- Velocity Prefab : 프로젝트 창의 Samples->XR Hands->1.1.0-> HandVisualizer->Prefab에서 VelocityPrefab 프로팹 설정
- Velocity Type : None 선택

3. 핸드 트래킹 입력 액션 설정하기
① 하이러키 창에서 LeftHand Controller를 선택하고 인스펙터 창에서 XR Controller(Action-Based), XR Ray Interactor, Line Renderer, XR Interacter Line Visual, Sort Group 컴포넌트는 삭제합니다. RightHand Controller도 동일하게 한다.
4. 모델 만들기
① GameObject | 3D Object | Plane 메뉴를 선택하여 Plane 추가하고, 원하는 재질을 설정한다.
② GameObject | 3D Object | Cube 메뉴를 선택하여 Cube 추가하고, 이름을 Table로 변경하고 인스펙터 창에서 Position(-1.0, 0.0, 0.16), Scale(0.76, 0.76, 1.3)로 설정한다.
③ 하이러키 창에 GameObject | Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고 이름을 PokeButton으로 변경하고, 인스펙터 창에서 Transform을 초기화 설정한다.
- Position(-0.0113, 0.3989, 0.315)
④ 하이러키 창에 PokeButton 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고, 이름을 Base로 변경하고 인스펙터 창에서 Transform을 초기화 설정한다.
- Position(0, -0.0164,0)
하이러키 창에 Base 선택하고 하위에 Cylinder 모델를 추가하고, 인스펙터 창에서 Transform을 설정한다.
- Position(0, 0,0)
- Scale(5.978421, 0.3263201, 5.978421)
하이러키 창에 Base 선택하고 하위에 Cylinder 모델를 추가하고, 인스펙터 창에서 Transform을 설정한다.
- Position(0, 0.0025,0)
- Scale(3.146143, 0.2447266, 3.146143)
⑤ 하이러키 창에 PokeButton 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고, 이름을 Button로 변경하고 인스펙터 창에서 Transform을 초기화 설정한다.
- Position(0, 0.01650002,0)
하이러키 창에 Button 선택하고 하위에 Cylinder 모델를 추가하고, 인스펙터 창에서 Transform을 설정한다.
- Position(0, -0.0058,0)
- Scale(4.768908, 1.004654, 4.768908)
하이러키 창에 Button 선택하고 하위에 Cylinder 모델를 추가하고, 인스펙터 창에서 Transform을 설정한다.
- Position(0, -0.02109995,0)
- Scale(2.4266, 2.4266, 2.4266)
⑥ 하이러키 창에 PokeButton 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고, 이름을 PokeCollider로 변경하고 인스펙터 창에서 Transform을 초기화 설정하고, Add Component 버튼을 클릭하여 Box Collider 컴포넌트 추가한다.
-Position(0, -0.0197,0)
-Scale(0.06519, 0.07469253, 0.06519)

5. 손 누르기 동작하기
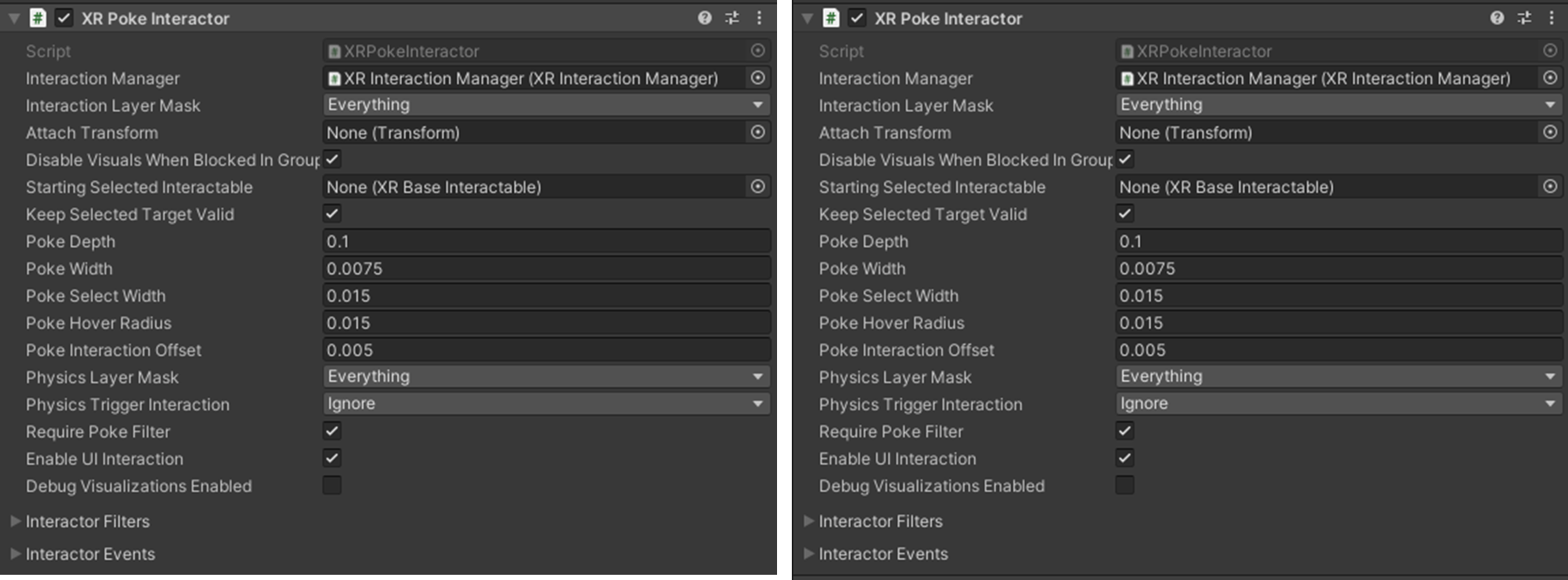
① 하이러키 창에서 LeftHand Controller를 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈오브젝트를 추가하고 이름을 Poke Interactor로 변경하고, 인스펙터 창에서 [Add Component] 버튼을 클릭하여 XR Poke Interactor 컴포넌트를 추가한다. RightHand Controller도 동일하게 한다.

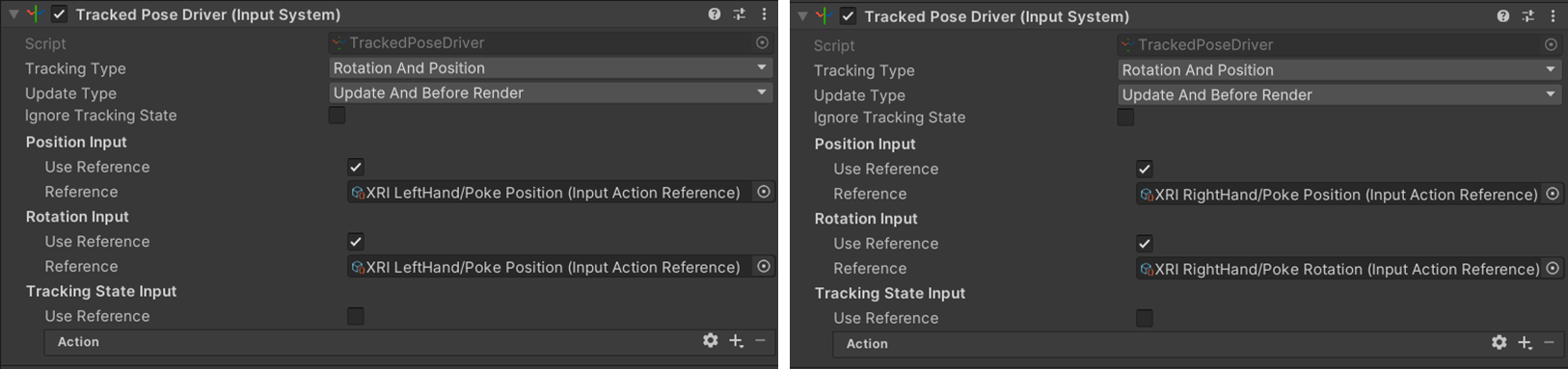
② 하이러키 창에서 LeftHand Controller->Poke Interactor를 선택하고 인스펙터 창에서 [Add Component] 버튼을 클릭하여 Tracked Pose Driver(Input System) 컴포넌트를 추가한다. RightHand Controller도 동일하게 한다.

③ 하이러키 창에서 LeftHand Controller를 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈오브젝트를 추가하고 이름을 Direct Interactor로 변경하고, 인스펙터 창에서 [Add Component] 버튼을 클릭하여 XR Controller(Action-based)컴포넌트를 추가한다. RightHand Controller도 동일하게 한다.

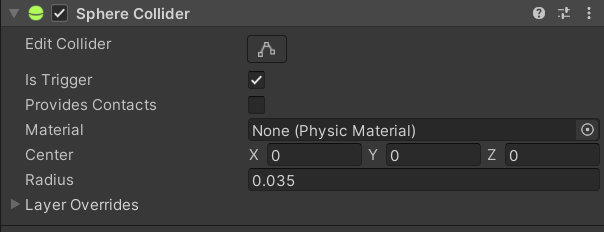
④ 하이러키 창에서 LeftHand Controller-> Direct Interactor를 선택하고 인스펙터 창에서 XR Direct Interactor, Sphere Collider 컴포넌트를 추가한다. RightHand Controller도 동일하게 한다.

⑤ 하이러키 창에서 LeftHand Controller-를 선택하고 인스펙터 창에서 XR Interaction Group 컴포넌트를 추가하고 Starting GRoup Members 속성:2
Element0 : 하이러키 창의 LeftHand Controller->Poke Interactor을 드래그하여 설정
Element1 : 하이러키 창의 LeftHand Controller-> Direct Interactor을 드래그하여 설정

RightHand Controller도 동일하게 한다.
6. 버튼 누르기 동작하기
① 하이러키 창에서 PokeButton를 선택하고 인스펙터 창에서 [Add Component] 버튼을 클릭하여 XR Simpe Interactable 컴포넌트를 추가한다.
② 하이러키 창에서 PokeButton를 선택하고 인스펙터 창에서 [Add Component] 버튼을 클릭하여 XR Poke Filter 컴포넌트를 추가한다.
- Interactable 속성 : 하이러키창의 PokeButton오브젝트
- Poke Collider 속성 : 하이러키창의 PokeCollider 오브젝트
- Poke Configuration -> Poke Direction 속성 : Negative Y
③ 하이러키 창에서 PokeButton를 선택하고 인스펙터 창에서 [Add Component] 버튼을 클릭하여 XR Poke Follow Affordance 컴포넌트를 추가한다.
- Poke Follow Transform 속성 : 하이러키창의 Button 오브젝트
- Clamp To Max Distance 속성 : 선택
- Max Distance 속성 : 0.01650002

7. 버튼 활성화시 색상 변경하기
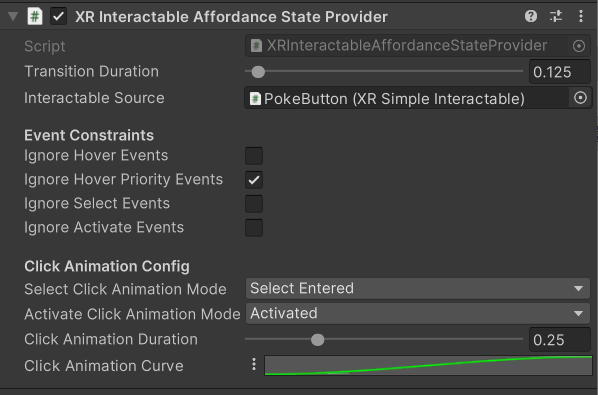
① 하이러키 창에 PokeButton 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고, 이름을 InteractionAffordance로 변경하고 인스펙터 창에서 Transform을 초기화 설정한다. 여기에 [Add Component] 버튼을 클릭하여 XR Interactable Affordance State Provider 컴포넌트 추가한다.
- Interactable Source 속성 : 하이러키창의 PokeButton오브젝트

② 하이러키 창에 InteractionAffordance 선택하고 하위에 GameObject | Create Empty 메뉴를 선택하여 빈 오브젝트를 추가하고, 이름을 ColorAffordance로 변경하고 인스펙터 창에서 Transform을 초기화 설정한다. 여기에 [Add Component] 버튼을 클릭하여 Material Property Block Helper 컴포넌트 추가한다.
- Renderer 속성 : 하이러키 창의 PokeButton->Button->Cylinder
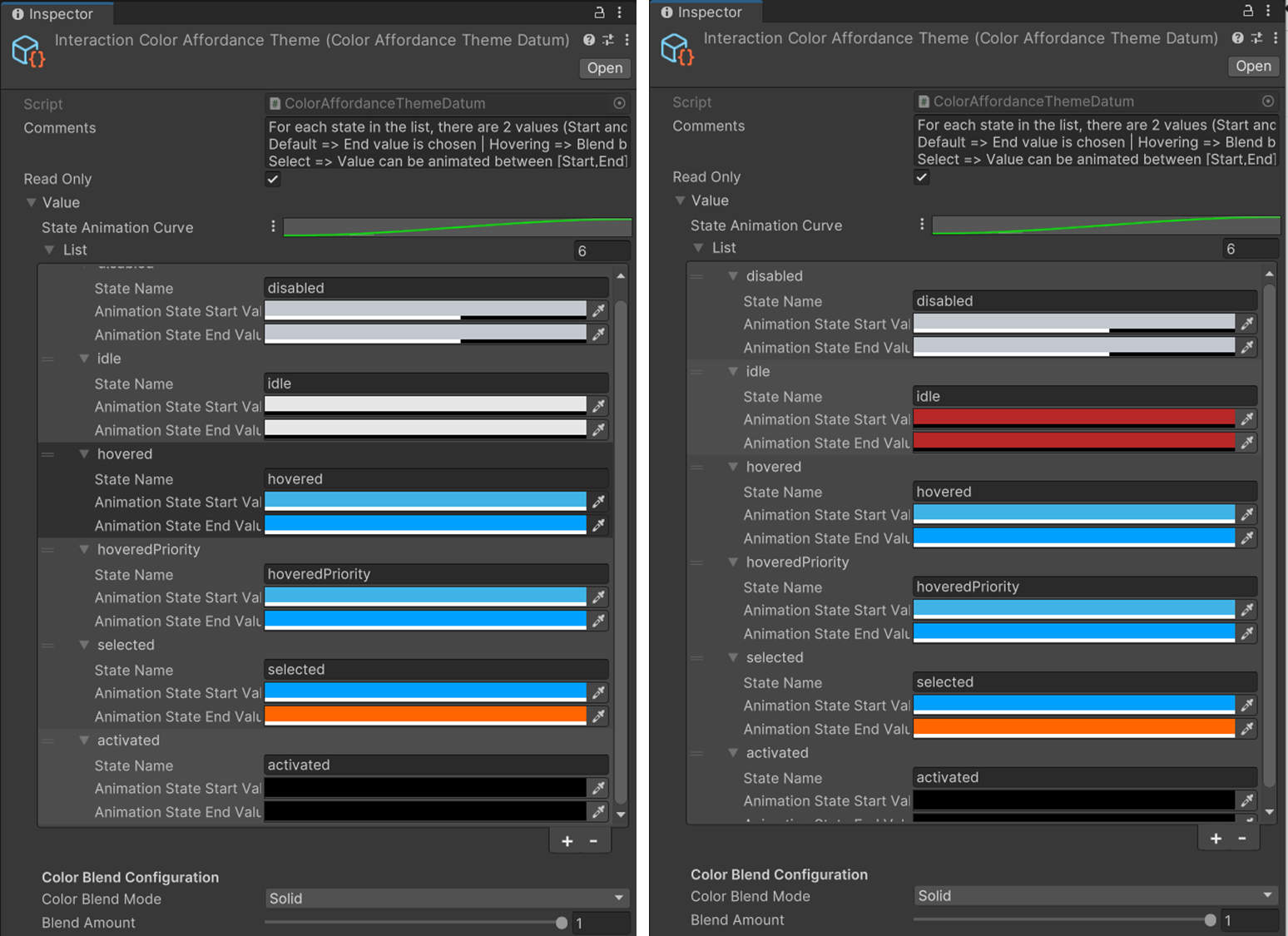
③ 하이러키 창에 ColorAffordance선택하고 인스펙터 창에서 [Add Component] 버튼을 클릭하여 Color Material Property Affordance Receiver 컴포넌트 추가한다.
- Replace Idle State Value With Initial Value 속성 : 하이러키 창의 PokeButton->InteractionAffordance
- Affordance Theme Datum 속성 : InteractionColorAffordanceTheme

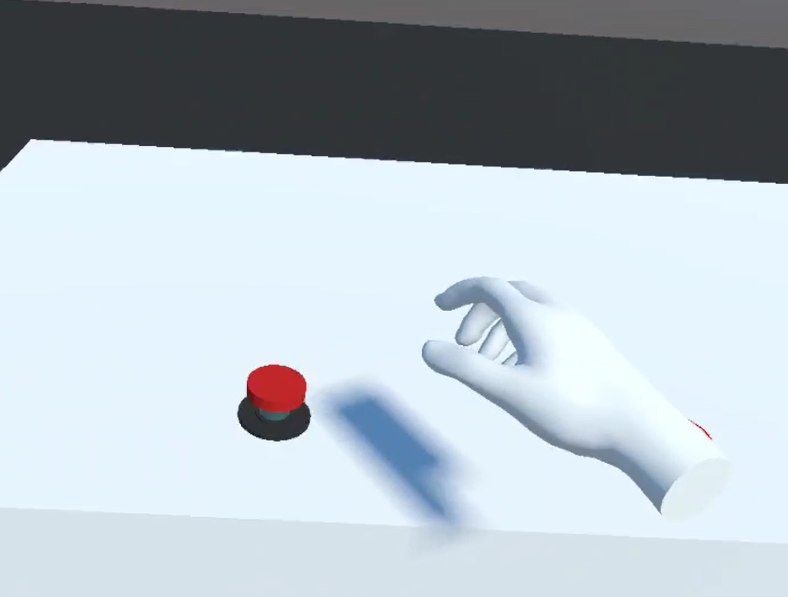
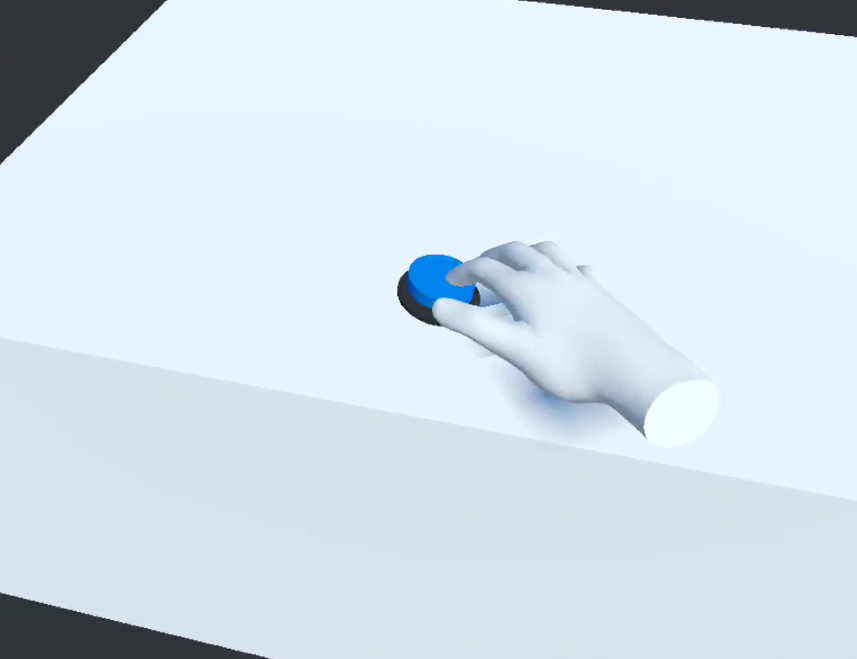
실행하기


'가상현실(Virtual Reality) > 핸드 트래킹 다루기 XR Hand v1.4.0 미만' 카테고리의 다른 글
| Part05. UI 인터렉션 (0) | 2023.05.17 |
|---|---|
| Part03. 잡기/이동 인터렉션(Grab&Translation Interaction) (0) | 2023.04.16 |
| Part02. 잡기 인터렉션(Grab Interaction) (0) | 2023.04.16 |
| Part01. 손 동작 구성 (0) | 2023.04.15 |
| Part00. 핸드 트래킹 환경 설정 (0) | 2023.04.15 |